Formal characteristics of the browser
Composition: the arrangement of elements in time and space.
The browser is very different from other media, especially when it comes to composition. I believe we are at the very beginning of the aesthetic potential of the networked image.
This is an (incomplete) list of compositional characteristics of the browser.
The internet presents artists with challenges, opportunities, and best of all, a lack of history.
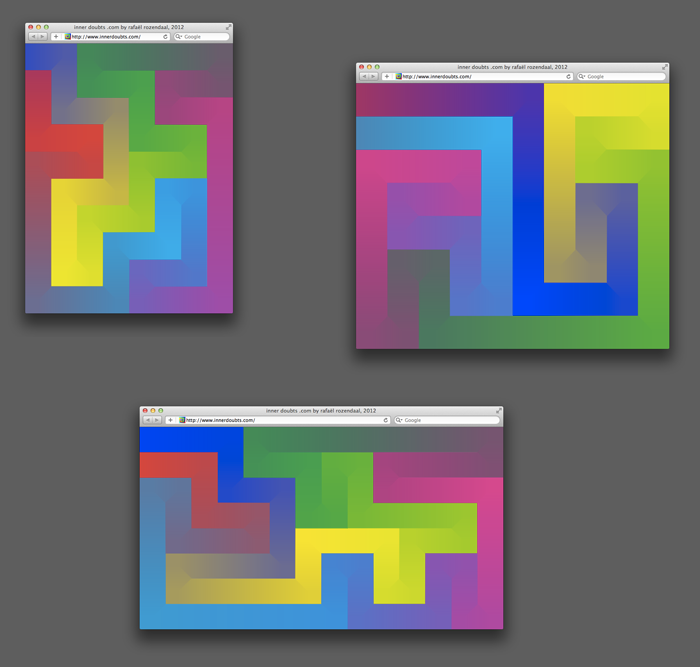
The size of a browser can change at any moment. There is no fixed dimension or ratio. Think of an image, that can shrink or expand at any time. Ideally the artwork anticipates every possible dimension. Colors are rendered differently depending on hardware, software and usage. Websites are ubique yet inconsistent in appearance.
There are many kinds of devices. Some have big pixels, some have small pixels. A 1 pixel line on a smartphone is different from a 1 pixel line on an old CRT monitor. The physical experience of each device is unique.
The user is present in the pictorial space. There might be a cursor or finger that can influence the composition. Interaction is not unique to the browser but it is something that is natural to internet users.
Many people at the same time can influence an image. There is a potential for social images that change over time by allowing users to modify an image, like a wikipedia article.
Computers are good at generating random numbers. I’m not sure if those numbers are truly random, but it’s good enough. Each time the artwork is viewed, it can be slightly or dramatically different.
The networked image can keep pulling information from the web. The elements of composition can change all the time, because the web’s content changes all the time.
In the early days of the internet, bandwidth was very limited. This digital frugality created a new visual language.
Browsers do not have the same rendering power as native applications. This is a limitation and an opportunity at the same time. Challenges like these force artists to come up with new solutions.